By: CS2113-AY1819S1-T13-1 Since: September Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Product Survey
- Appendix H: Instructions for Manual Testing
- H.1. Launch and Shutdown
- H.2. Deleting a person
- H.3. Creating a task
- H.4. Listing all tasks
- H.5. Updating an existing task
- H.6. Deleting a task
- H.7. Backup of data
- H.8. Restore of data
- H.9. Displaying monthly expense
- H.10. Finding persons by name, address and phone number
- H.11. Adding a new event
- H.12. Deleting an event
- H.13. Editing an event
- H.14. Clearing an event
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the Student Planner branding and refer to the CS2113-AY1819S1-T13-1/main repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to CS2113-AY1819S1-T13-1/main), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

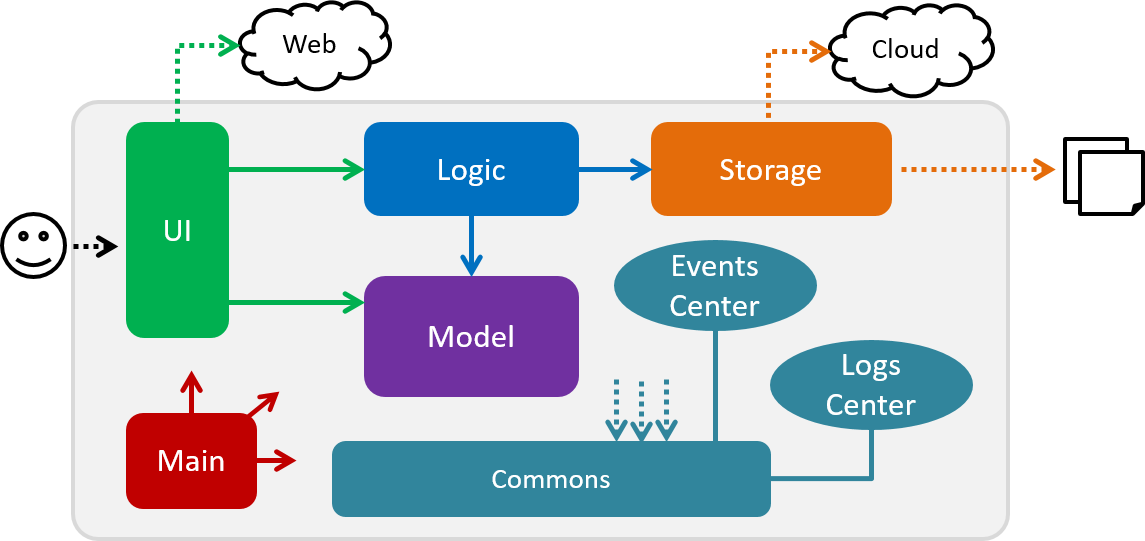
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
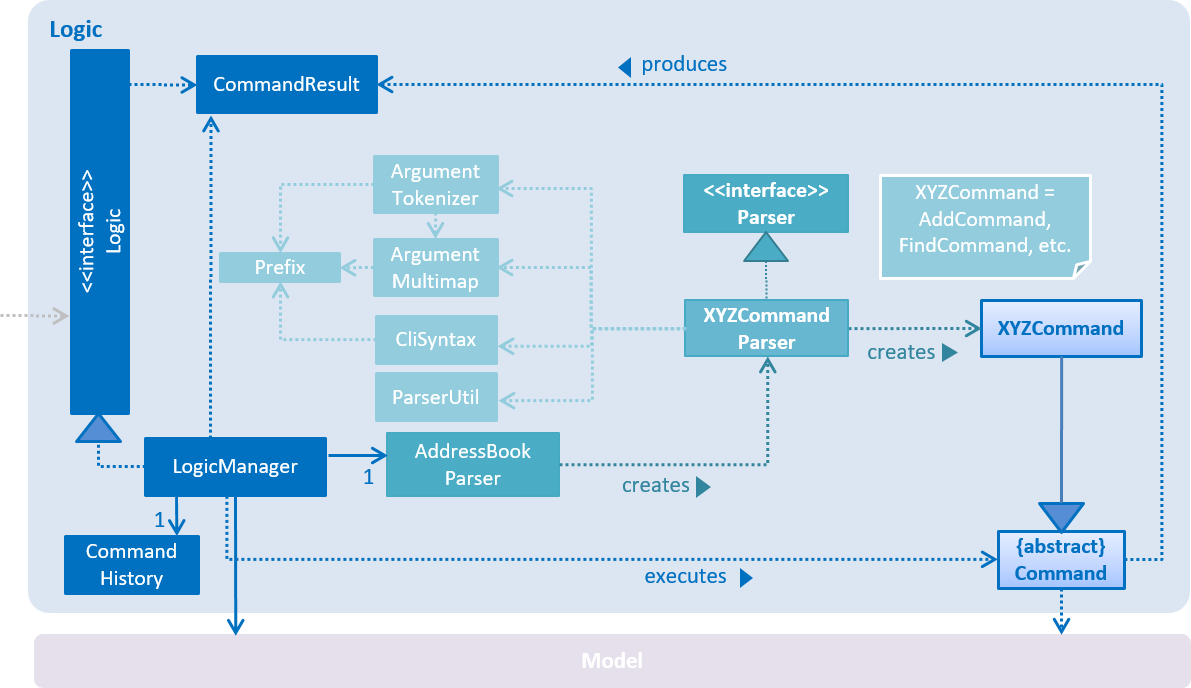
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

Events-Driven nature of the design
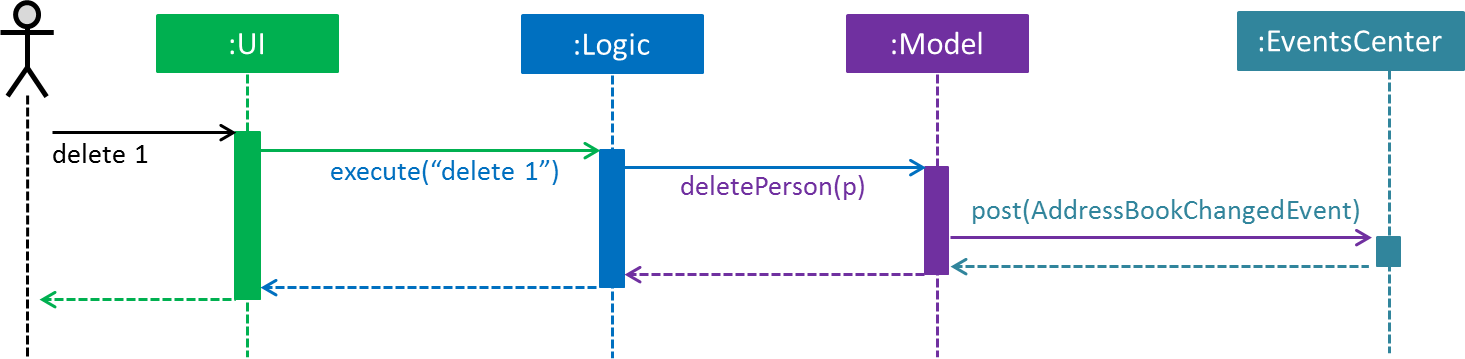
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
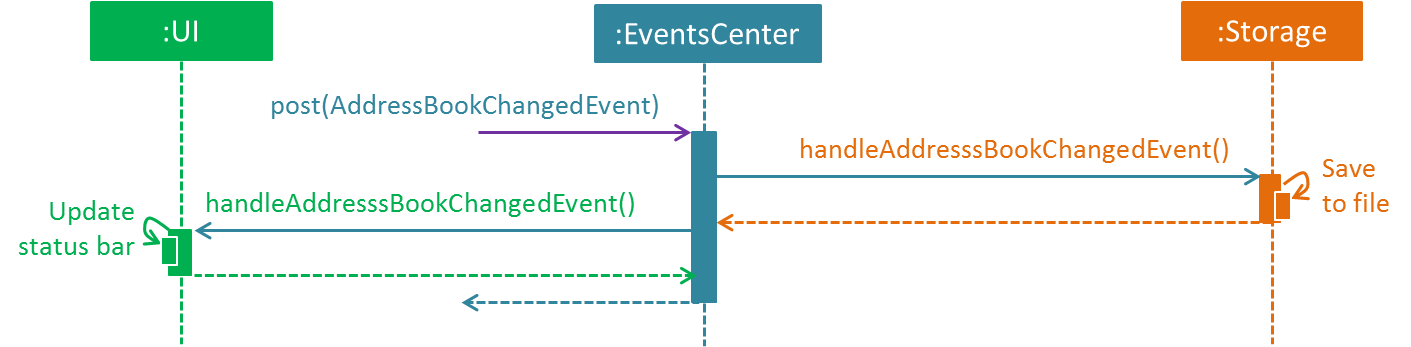
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
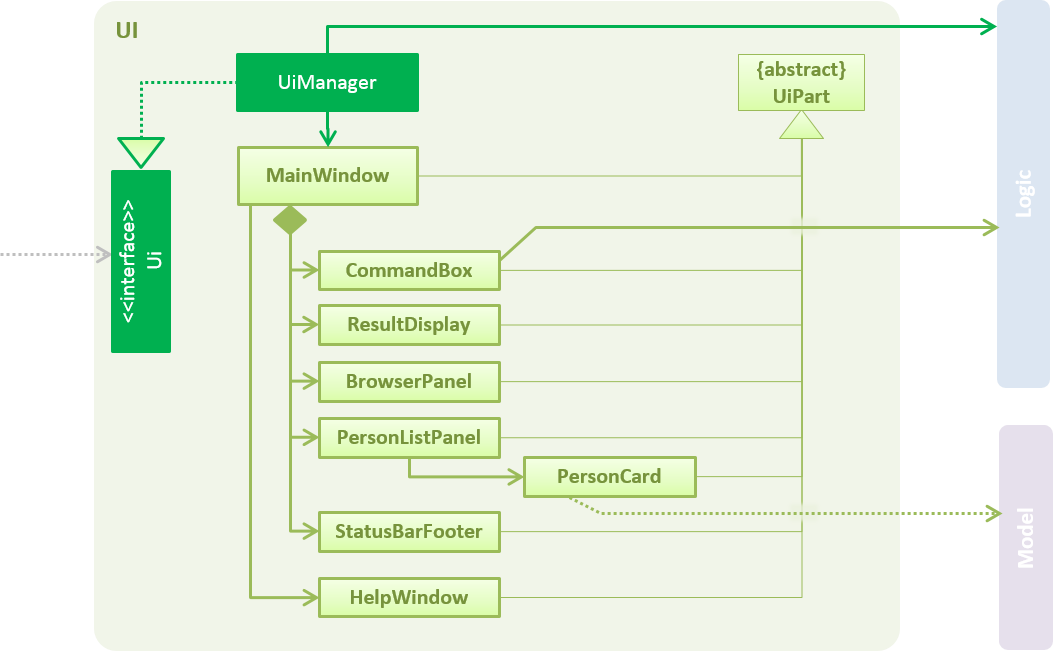
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
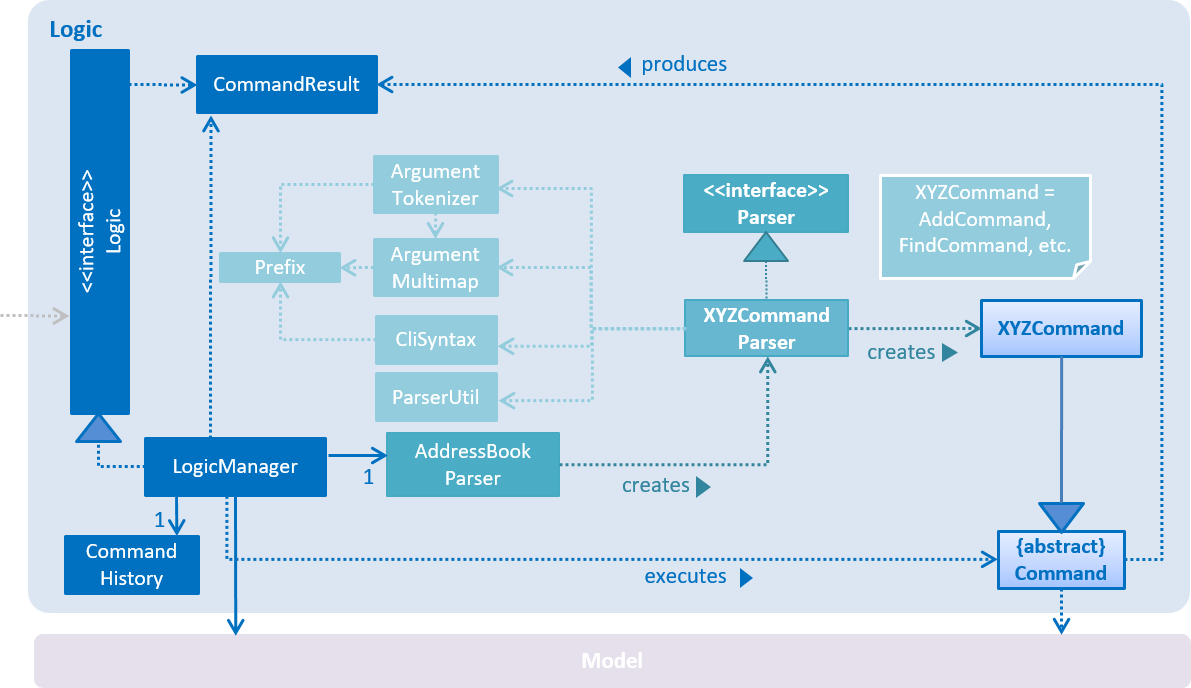
2.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
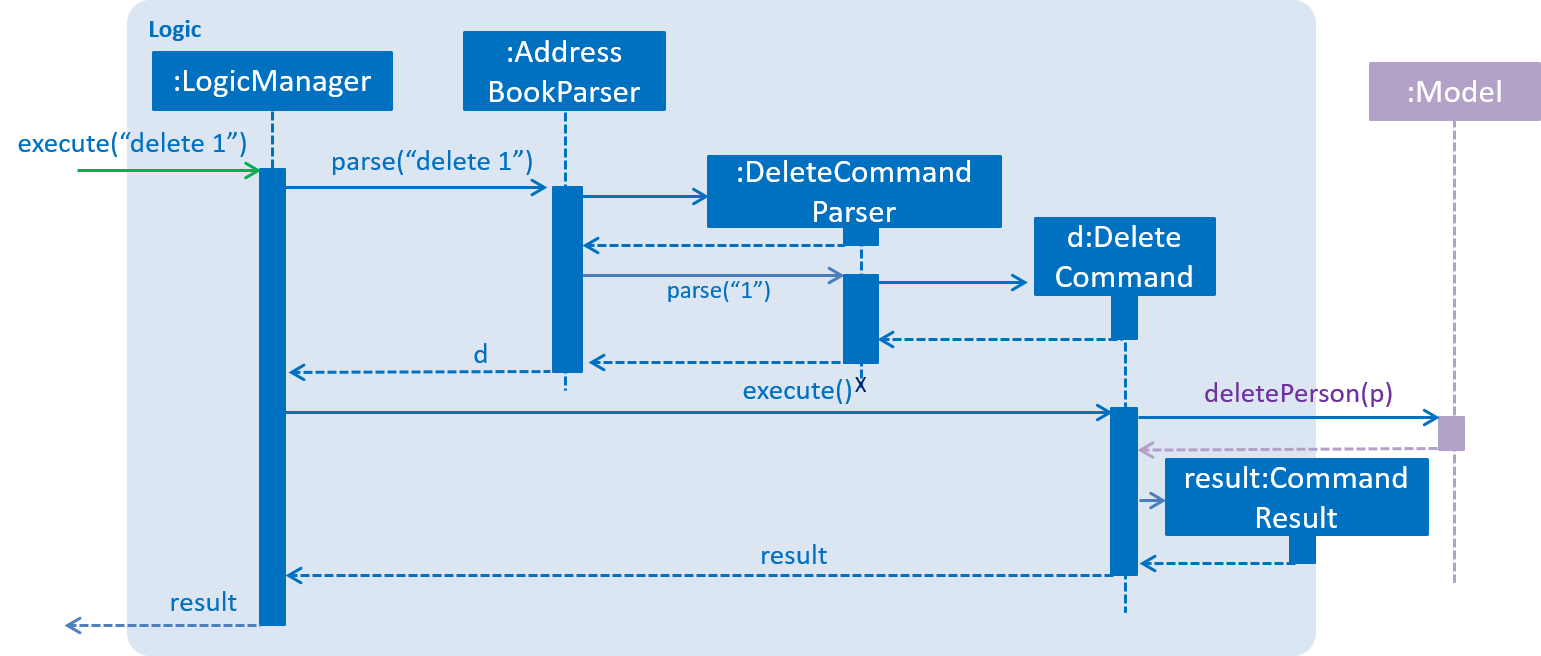
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

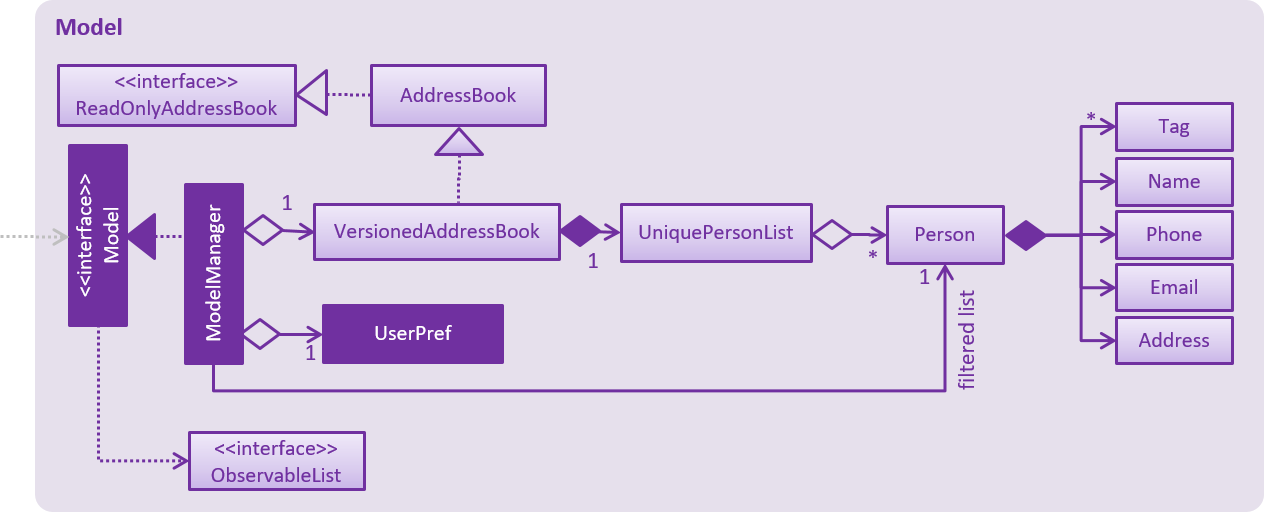
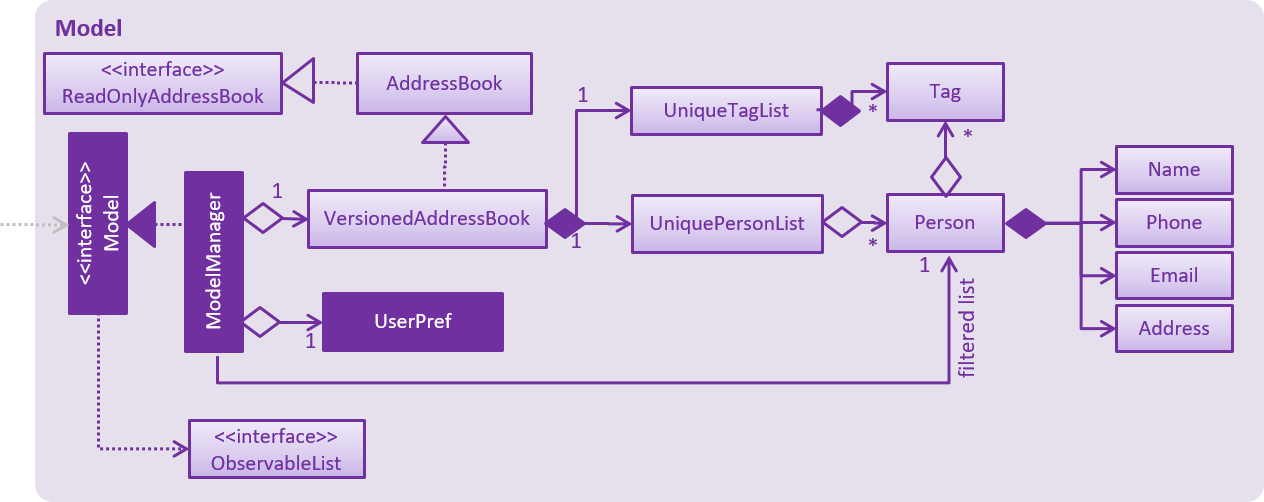
delete 1 Command2.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Student Planner data consisting of
-
Address Book
-
Expense Book
-
Task Book
-
Event Book
-
-
exposes unmodifiable
ObservableList<T>whereTis of typePerson,Expense,Event, orTaskthat can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
As a more OOP model, we can store a Tag list in Address Book, which Person can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each Person needing their own Tag object. An example of how such a model may look like is given below.
|
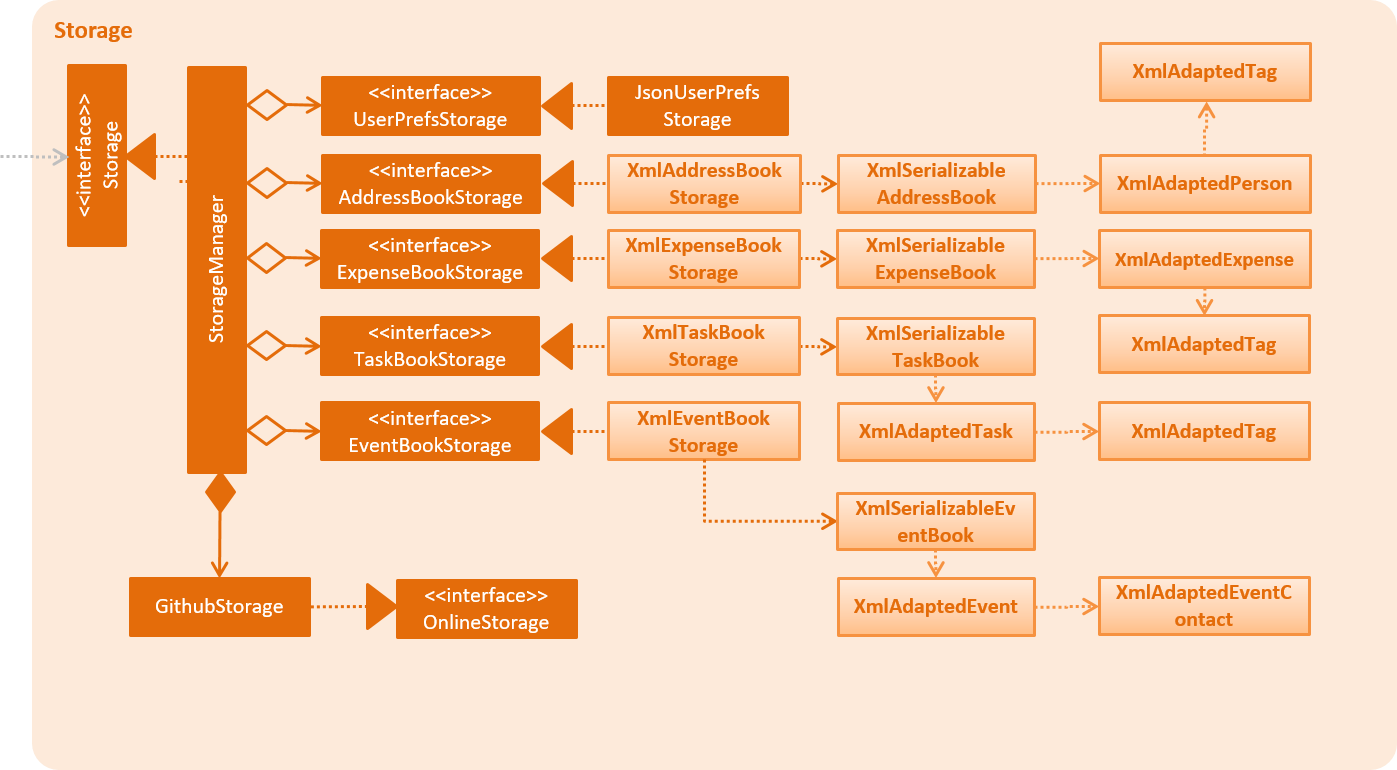
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Student Planner data in xml format and read it back.
2.5.1. Design Consideration
The Student Planner data consists of Addresses, Events, Expenses and Task data
Aspect: How data is being stored
-
Alternative 1: Saves the entire student planner data as one gigantic xml file.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage. Negatively impacts requirements of allowing user to still be able to manually modify data as it may be difficult to navigate and modify a single huge file.
-
-
Alternative 2: (current choice) Separation into individual storage files.
-
Pros: Allows for easy modification of data by end user as each file can be easily modified even if it is large as there is no tight coupling with other files. Also allows for faster backup of data online as we can utilize multithreading to upload all the xml files at the same time instead of one large file.
-
Cons: We must ensure that the implementation of each individual storage are correct, especially for files which when converted to their respectively objects may have some dependencies from the other features.
-
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. Undo/Redo feature
3.1.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
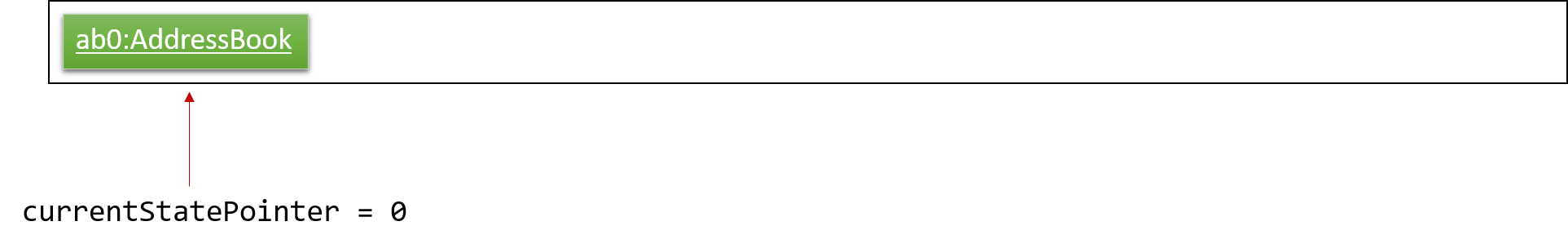
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

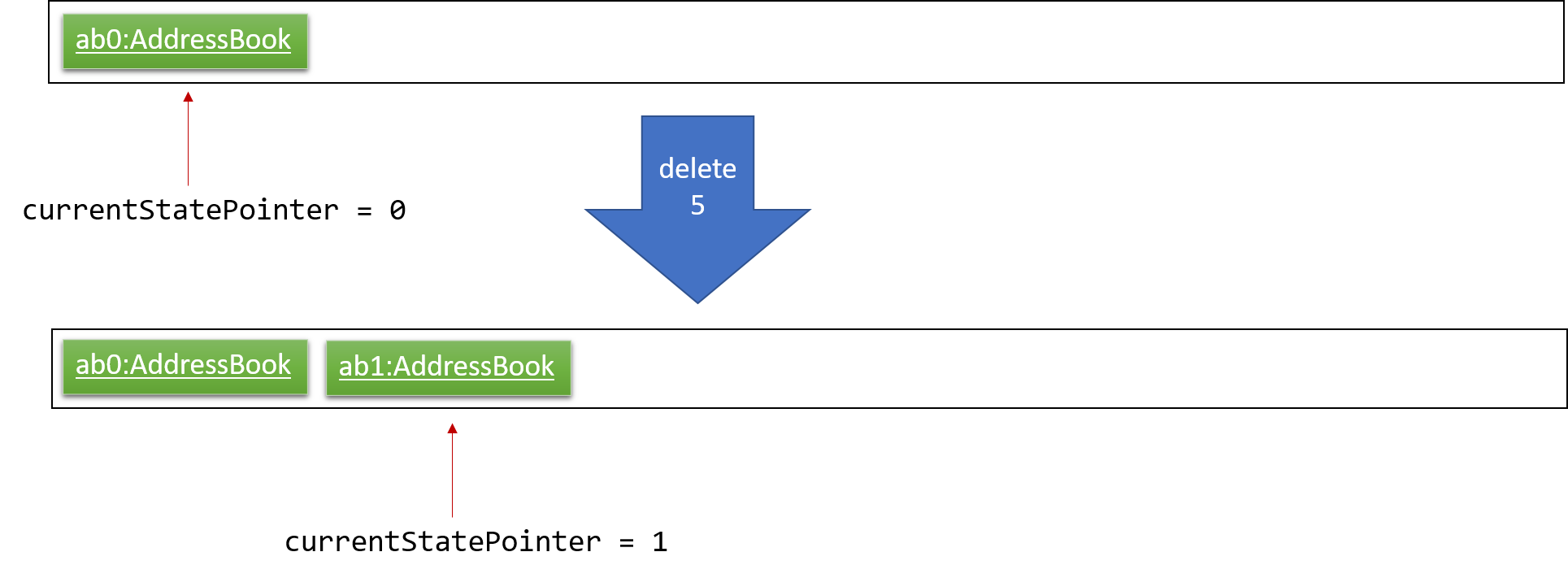
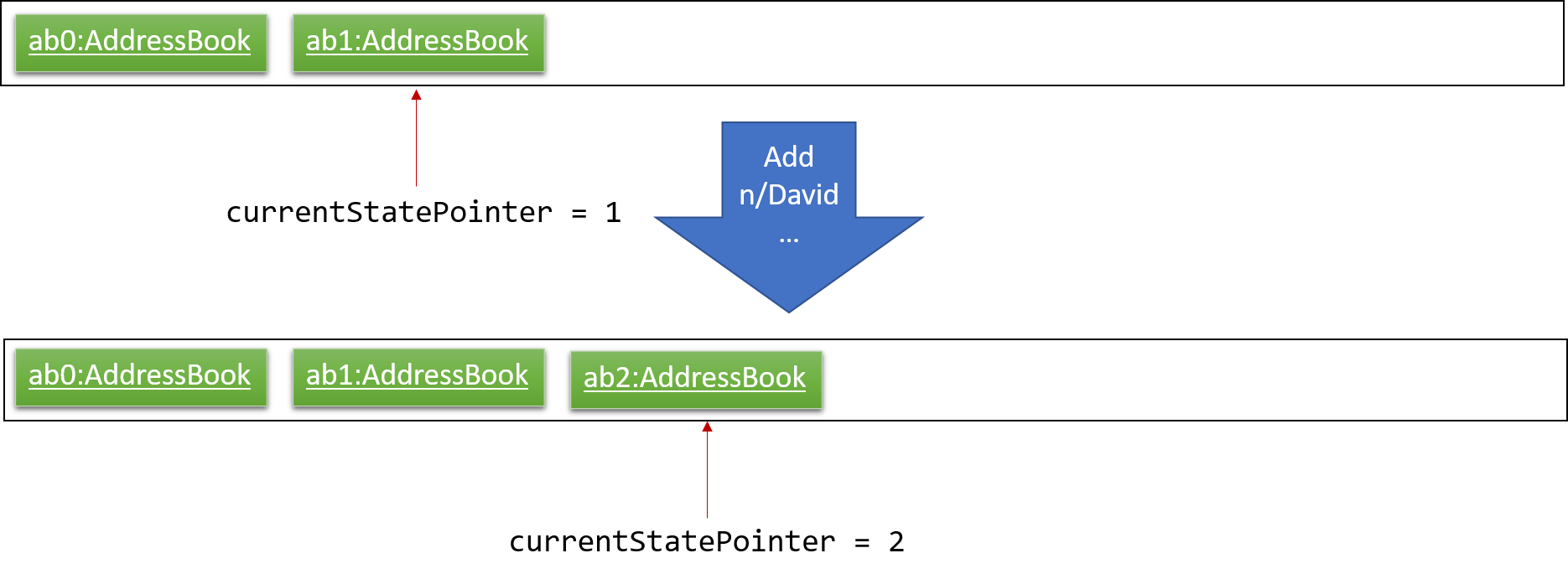
Step 2. The user executes delete 5 command to delete the 5th person in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
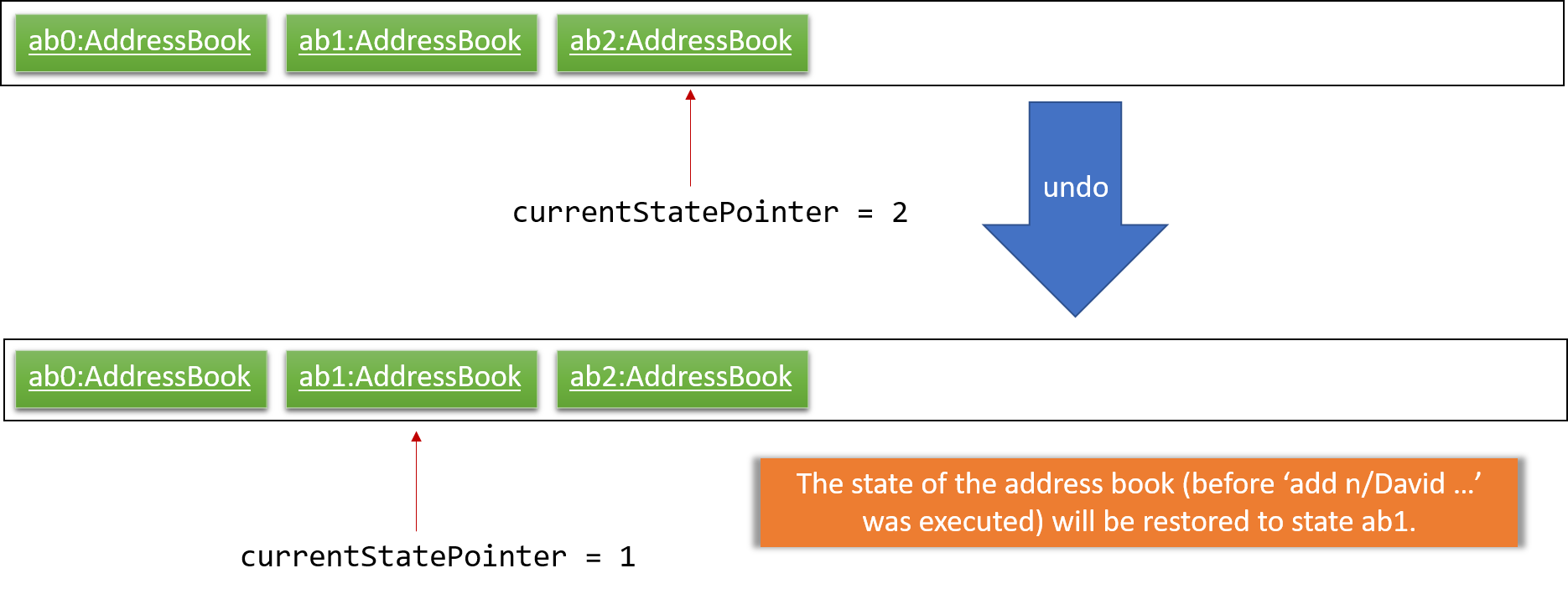
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
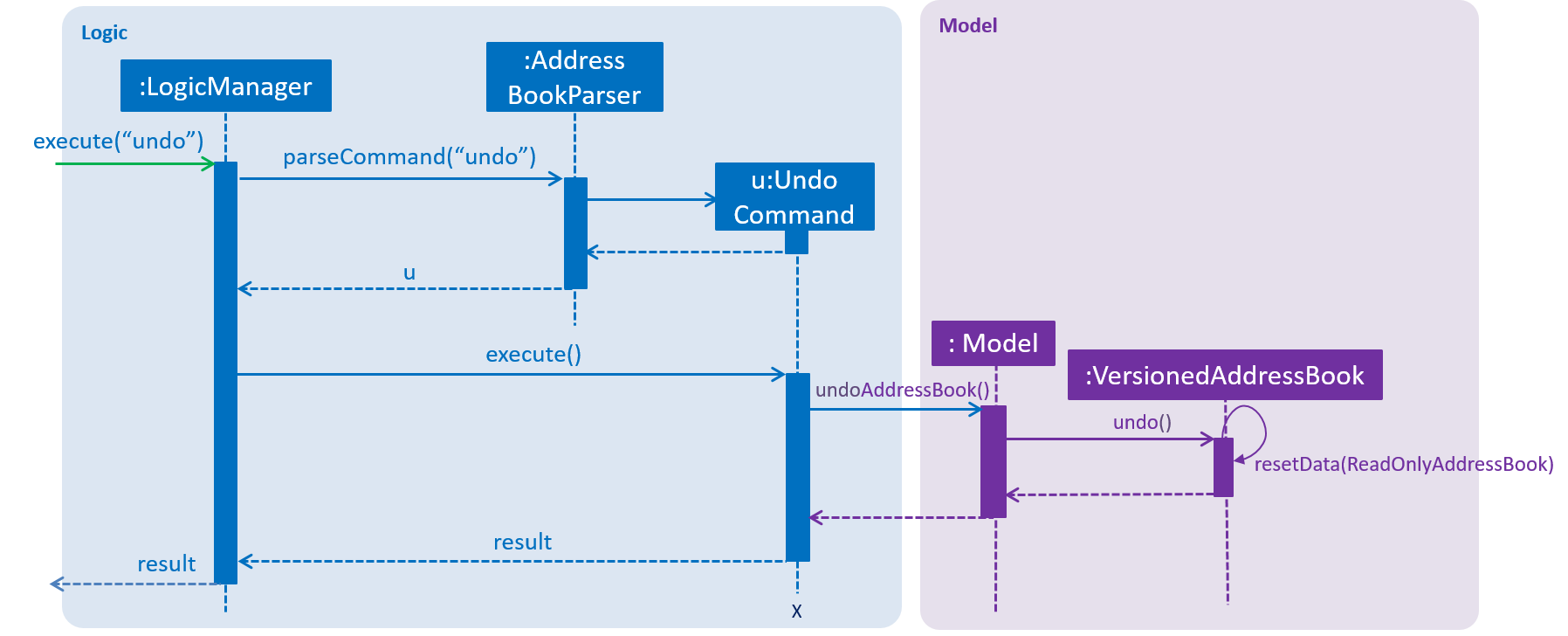
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
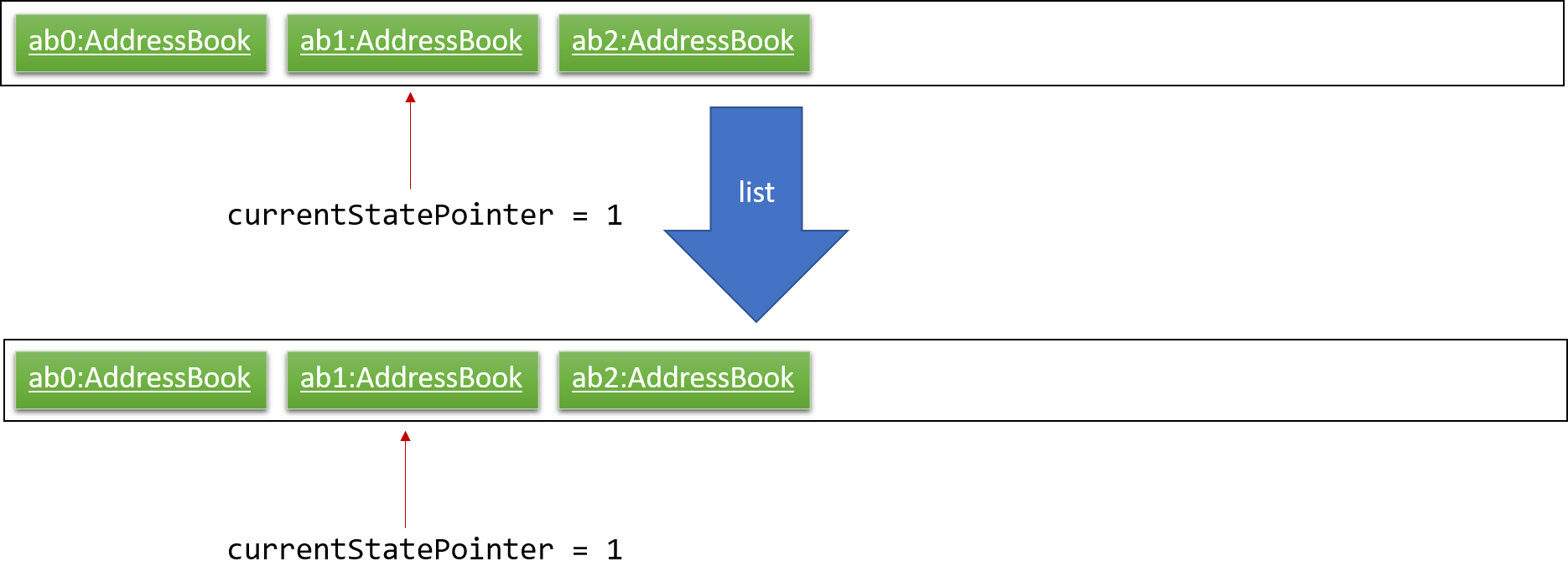
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

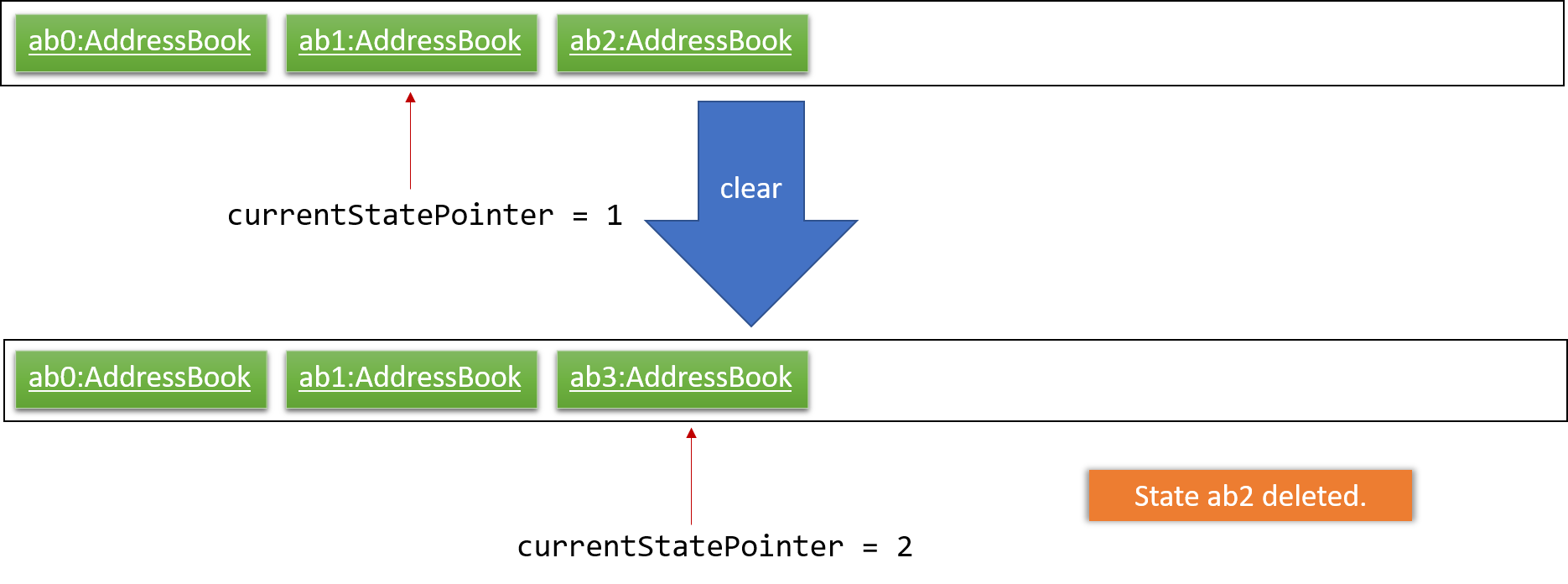
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

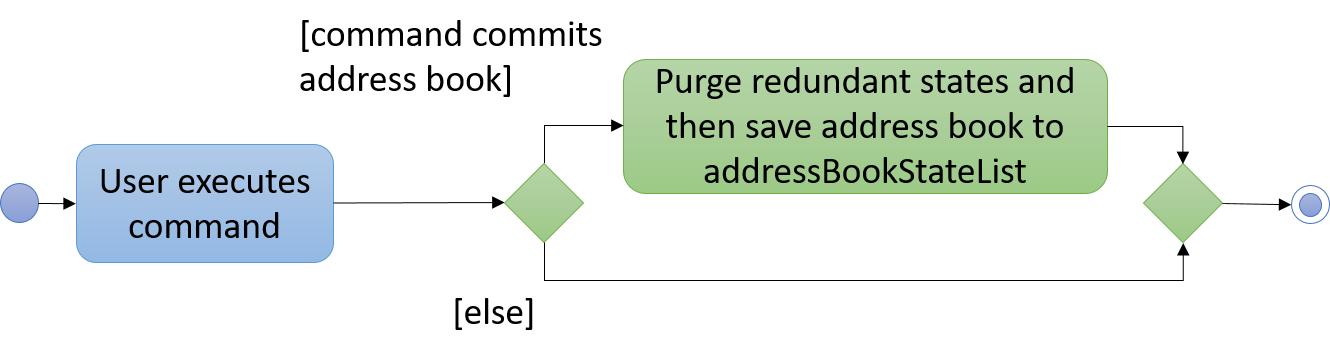
The following activity diagram summarizes what happens when a user executes a new command:

3.1.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
3.2. Tasks (CRUD) feature
3.2.1. Current Implementation
The tasks' CRUD mechanism is facilitated by AddTaskCommand,listTaskCommand,findTaskCommand,UpdateTaskCommand,DeleteTaskCommand. It extends Command and implement the following operation:
-
Command#AddTaskCommand()— Create a new task to Student Planner -
Command#ListTaskCommand()— View existing task list -
Command#UpdateTaskCommand()— Update existing tasks from history -
Command#DeleteTaskCommand()— Remove existing tasks from history
These operations are exposed in the Model interface as Model#hasTask(),Model#addTask(),Model#listTask(),Model#updateTask() and Model#deleteTask() respectively.
Given below is an example usage scenario and how the CRUD mechanism behaves at each step.
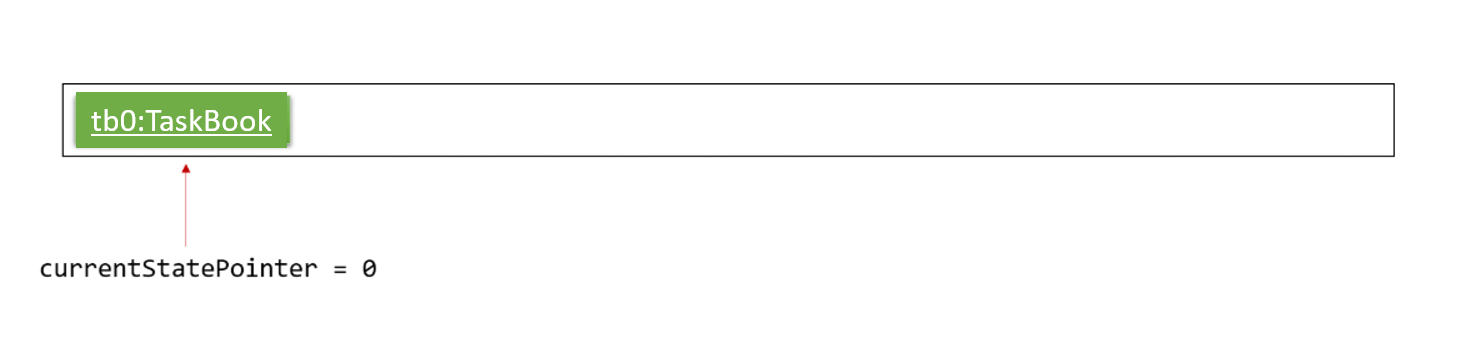
Step 1. The user launches the application for the first time. The Student Planner will be initialized with the initial task book state.

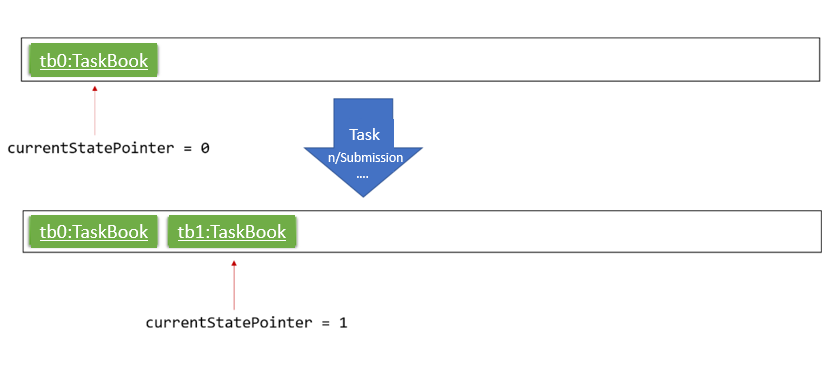
Step 2. The user executes task t/submission … command to add a new submission task to the student planner. The task command calls Model#addTask() which returns a task to be shown in the task list.

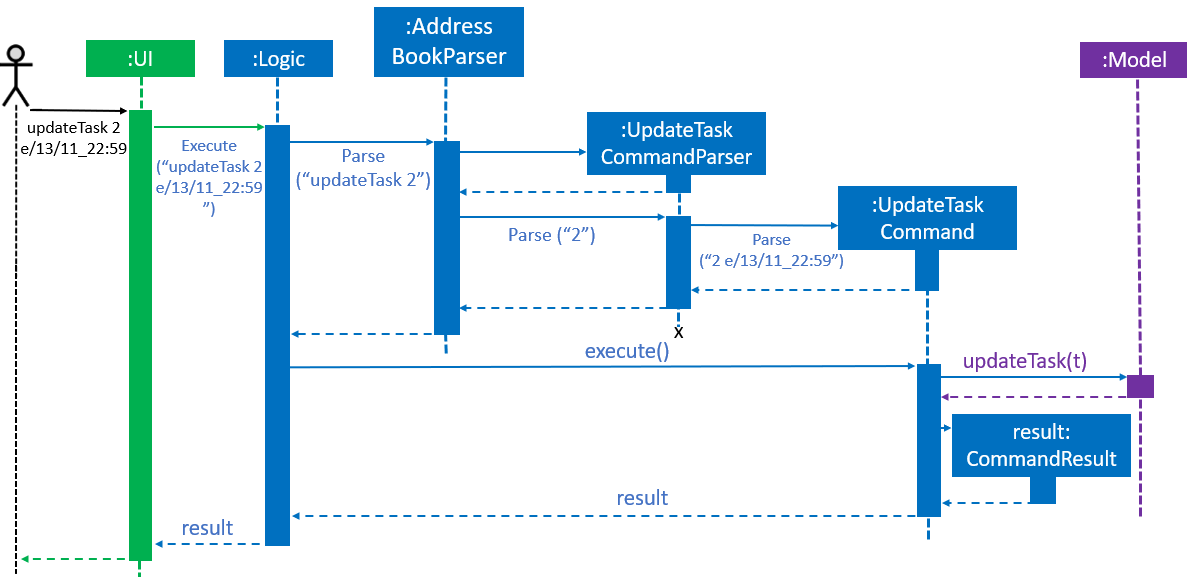
Step 3. The user then decides to executes updateTask 2 … command to update an existing task. The updateTask command calls Model#updateTask(), causing a modified task to be saved.
The following sequence diagram shows how the updateTask 2 e/13/11_22:59 operation works:

Step 4. The user executes listTask command to view the existing task list, which calls Model#listTask(). The listTask command does not modify the task book, the taskBookStateList remains unchanged.
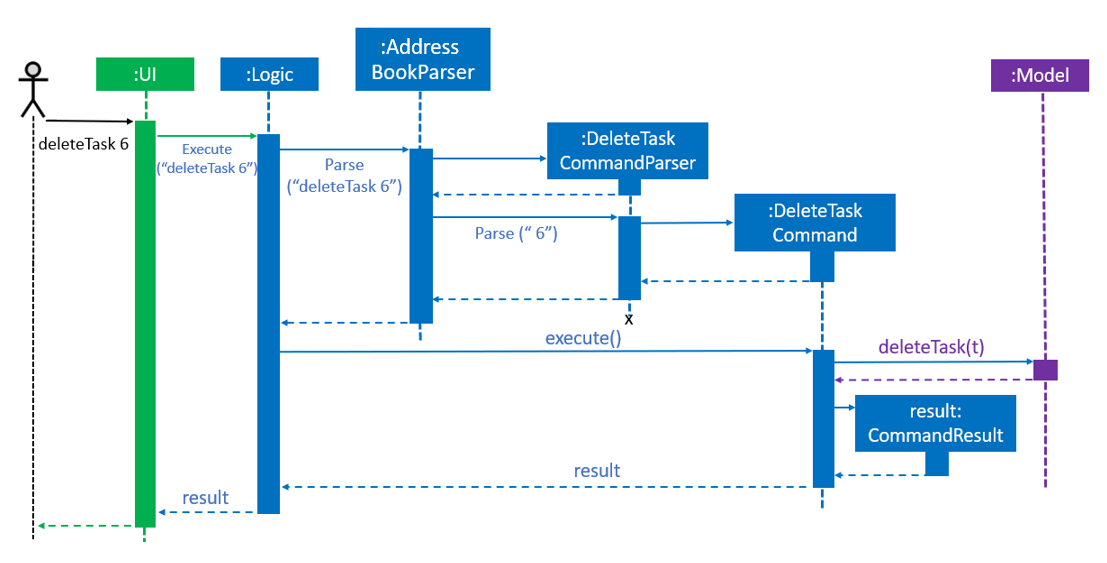
Step 5. The user now decides that the task added was a mistake, and decides to remove that task by executing the deleteTask 6 command to delete the 6th task in the task list of the student planner. The deleteTask command will call Model#deleteTask(), causing the modified state of the task book after the deleteTask 6 command executes to be saved in the taskBookStateList.
The following sequence diagram shows how the deleteTask 6 operation works:

3.3. Backup Feature
3.3.1. Backups Types
The application supports both local and online backups
3.3.2. Backup and Restore Storage Implementation
A OnlineStorage interface must be implemented by all forms of Online backup and restore services. This allows developers to easily add and extend the list of supported backup services by implementing a common set of methods.
The current minimum set of methods that must be implemented are
-
OnlineStorage#saveContentToStorage. -
OnlineStorage#readContentFromStorage.
For local backups, the book specific {Book}Storage interface adapted from AddressBookStorage are implemented and used.
3.3.3. Design Considerations
Aspect: How is the backup command initiated
The backup mechanism is unique from the other command implementation as the execution of a BackupCommand uses an event driven approach to activate a backup request instead of going through the model manager. Backup command is executed this way
because of the following reason.
Backup requires the current in memory book data inside the Model, however the execute function is actually passed our model containing the required books data. We can raise a backup event directly with the books data provided in the model we have access too
The raised event is observed and handled by the storage manager which performs the backup (either local or through supported online services) using the books from the model passed in through the OnlineBackupEvent or LocalBackupEvent
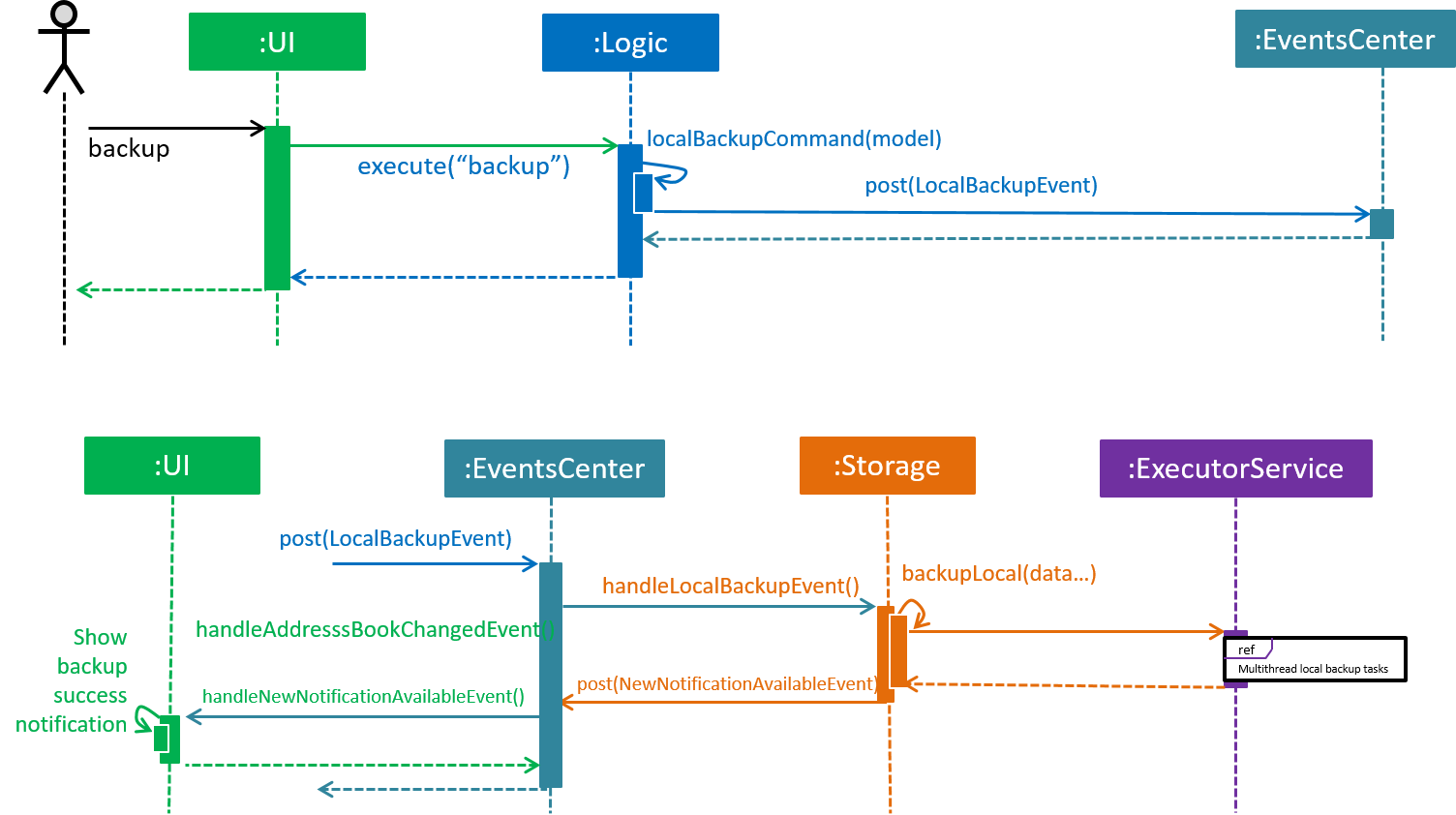
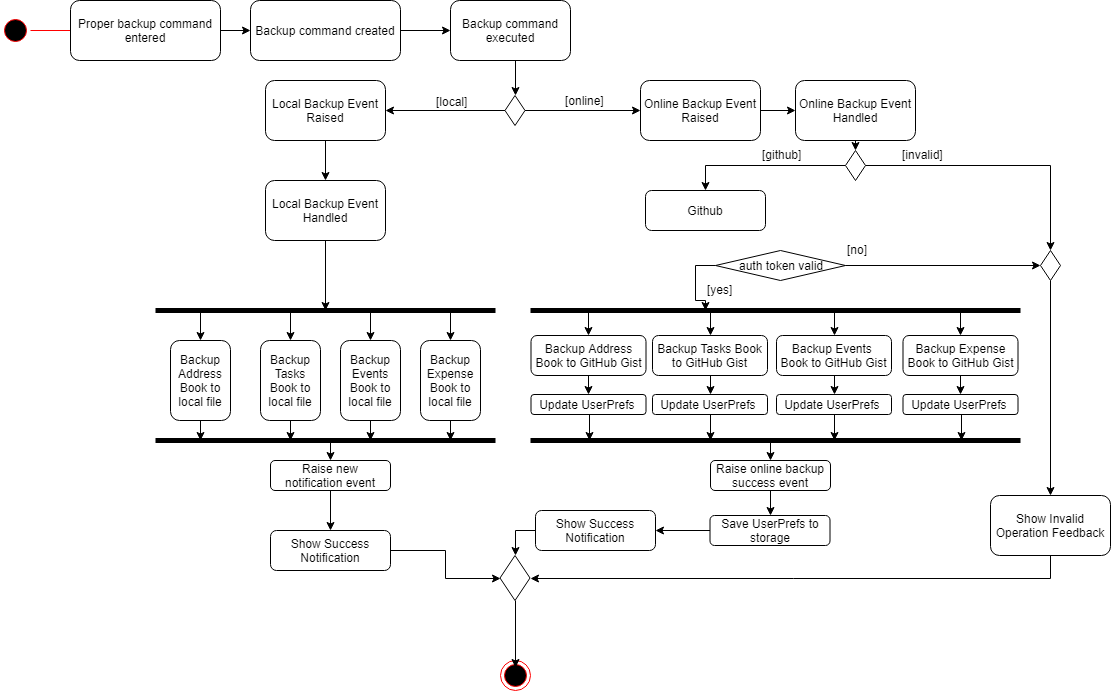
The Sequence Diagram below shows how the components interact for the scenario where the user issues the local backup command backup.

backup command (local backup)
Note how Logic simply raises a LocalBackupEvent instead of posting the backup request from the Model. This is because logic has the model
and can simply pass the required data along in the event to storage directly.
The event is propagated through the EventsCenter to the Storage and UI bypassing the Model
|
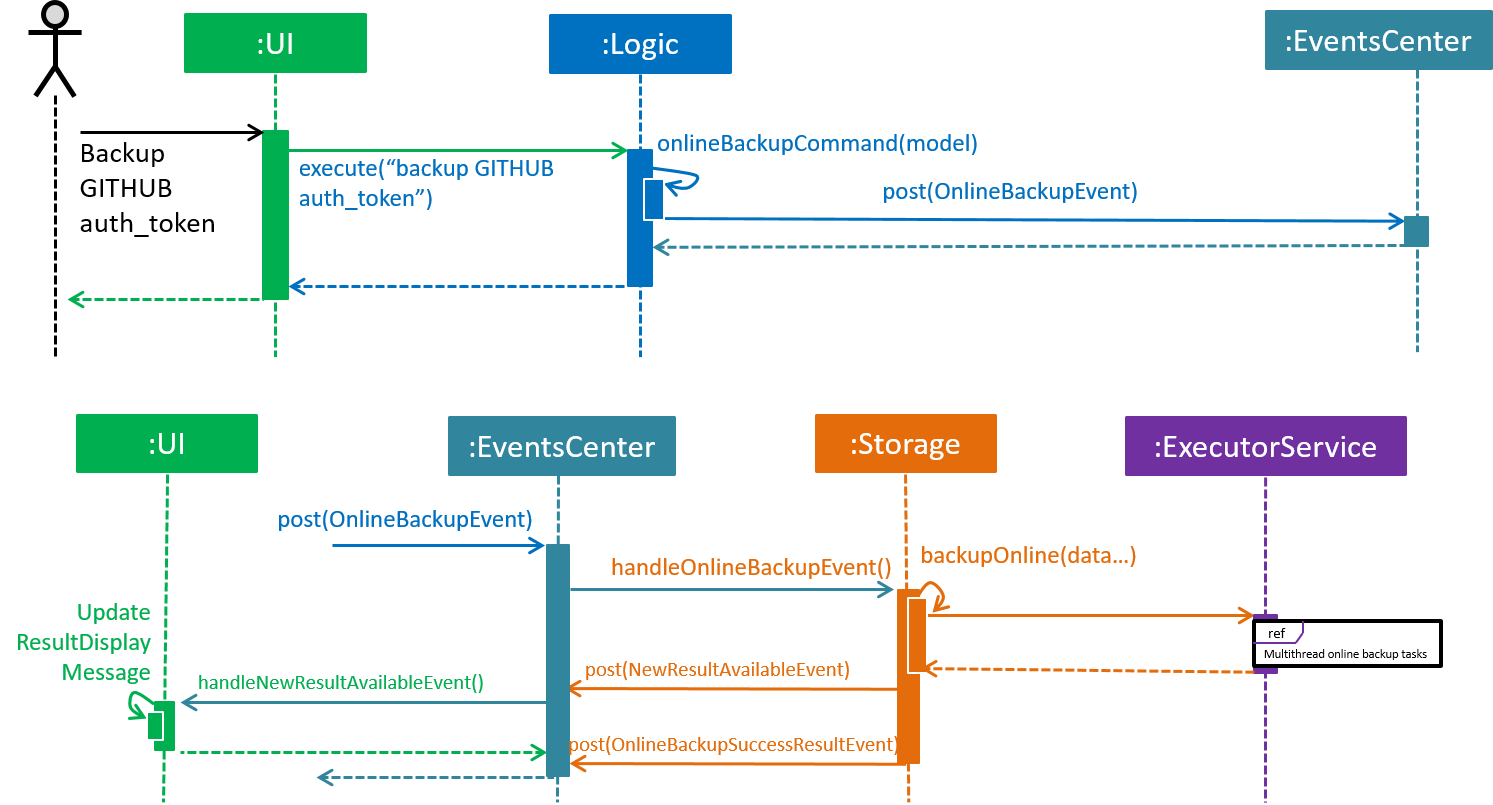
The Sequence Diagram below shows how the components interact for the scenario where the user issues the online github backup command backup GITHUB AUTH_TOKEN.


backup GITHUB AUTH_TOKEN command (online github backup)Aspect: Implementation of performing backup
-
Alternative 1 (current choice): Performing backup of data files using worker threads.
-
Pros: Solves the age old problem of a graphical application appearing to freeze which can away end user experience as when the main JavaFX thread is blocked as is the case in the inherited default AB4 codebase
-
Cons: Difficult to ensure that threads have no unsafe threads operations especially since we are dealing with file storage. Cross thread exception is difficult to handle. Difficult to ensure that no two threads attempt to access the same resource. Inter-thread synchronisation and cross thread exception handling is difficult too. we have to implement a way to check when all threads are complete and signal the main ui thread to provide user with a proper success or failure notification
-
-
Alternative 2: Utilise the existing implementation of blocking the main GUI thread whenever a file storage operation is being performed
-
Pros: No work needed in implementation.
-
Cons: Notable freezes in Student Planner application even for small files. User cannot perform any other operation while backup is being performed
-
Further justification
Concurrency is not a topic commonly taught in beginning software engineering classes. The class that this application was created for is no exception. The common reason for this is that concurrency and multithreading are two slightly advanced topics that students will not usually touch in beginning modules. However, one can consider this to be a paradox as most beginner software engineering modules will involve the creation of an application with graphical output which usually consists of long running operations which should not be handled or performed on the main GUI thread. This is the best time to teach students about using worker or background threads to prevent main GUI thread from blocking operations such as file I/O, it is also the most succinct demonstration of the need for concurrency.
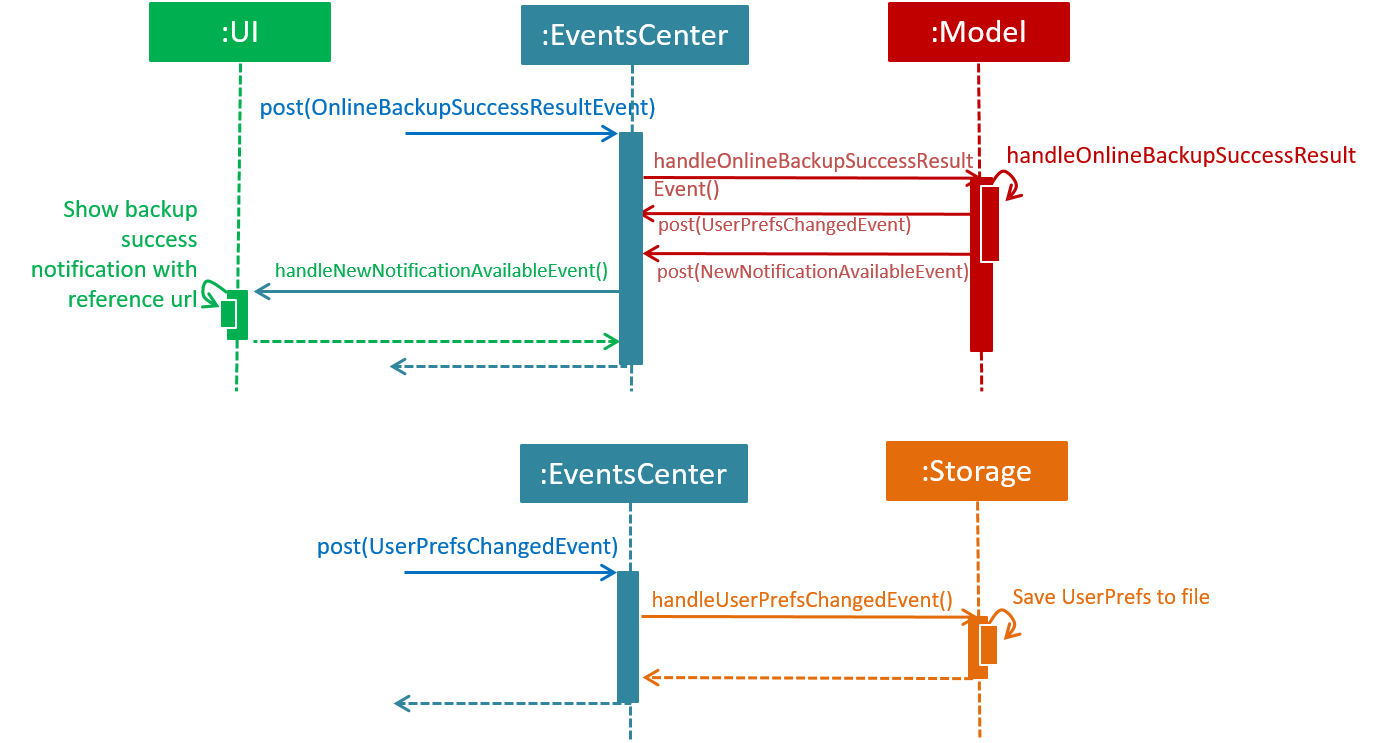
3.3.4. Command Flow

When a user enters a backup command to perform data backup. BackupCommand#execute raises a LocalBackupEvent or a OnlineBackupEvent.
The StorageManager subscribes to the events and will perform the backup of the various books such as ReadOnlyAddressBook, ReadOnlyExpenseBook etc provided in the event payload. This allows us to separate
backup concerns from the Model as explain above earlier, in a similar manner, the storage component is also decoupled from the model component with regards to backup operations.
For example in the case of saving backup data to GitHub. We have the flow of steps.
-
After a correct backup command is entered by the user,
BackupCommand#executeraises aOnlineBackupEventwith the payload consisting ofOnlineStorage.Type, the various book models, and a authentication token. -
StorageManager#handleOnlineBackupEventcallsbackupOnlinewhich starts anExecutorServiceto perform data backup to Github storage with worker tasks fromgetOnlineBackupTaskTo prevent the main JavaFX UI thread from freezing during the entire duration of the online backup, worker threads are used to performs the online backup without blocking the main thread.
Tasks created using
javafx.concurrent.tasksallows us to use task handlers which run in the context of the main JavaFX application thread.This allows us to capture any thrown exceptions in the worker thread and show to the user in the form of a error popup.
backupTask.setOnFailed(event -> { raise(new DataSavingExceptionEvent((Exception) backupTask.getException())); });This multi-threaded approach allows us to perform long running tasks on worker threads while still waiting for all backup threads to complete before showing success notification for the user.
backupTask.setOnSucceeded(event -> { raise(new NewResultAvailableEvent(backupTask.getMessage())); raise((OnlineBackupSuccessResultEvent) backupTask.getValue()); }); -
The specific online service that implements the
OnlineStorageinterface will be called. In this example,GithubStorage#saveContentToStorageis called for the respective data books which utilises a third party Github API Library to create and save gists to GitHub. -
When each backup task for each book data is completed, a
OnlineBackupSuccessResultEventis raised by thesetOnSucceededtask handler. -
Model#handleOnlineBackupSuccessResultEventreceives the event and updates theUserPrefsmodel based on the gist id returned from the successful backup -
A
UserPrefsChangedEventis fired which is handled byStoragewhich saves the updatedUserPrefsto storage. -
A
NewNotificationAvailableEventis also fired. This event is handled by theUiManagerwhich callsshowNotificationthat creates a new notification and shows it to the user.
3.4. Restore Feature
3.4.1. Restore Types
The application supports both local and online restore of backup made using the backup feature
-
For local restore, the backup book files specified in
preferences.jsonwill be used. -
For online restore, for example Github restore, the gist ids in
preferences.jsonwhich represent the reference url to the backup data files will be used.
3.4.2. Design Considerations
Aspect: How is the restore command initiated
The restore feature is similar to backup feature in terms of both features using an event driven approach to reduce coupling and increase cohesion of the different components, specifically
the model and storage components.
Restore commands sends either a LocalRestoreEvent or a OnlineRestoreEvent event
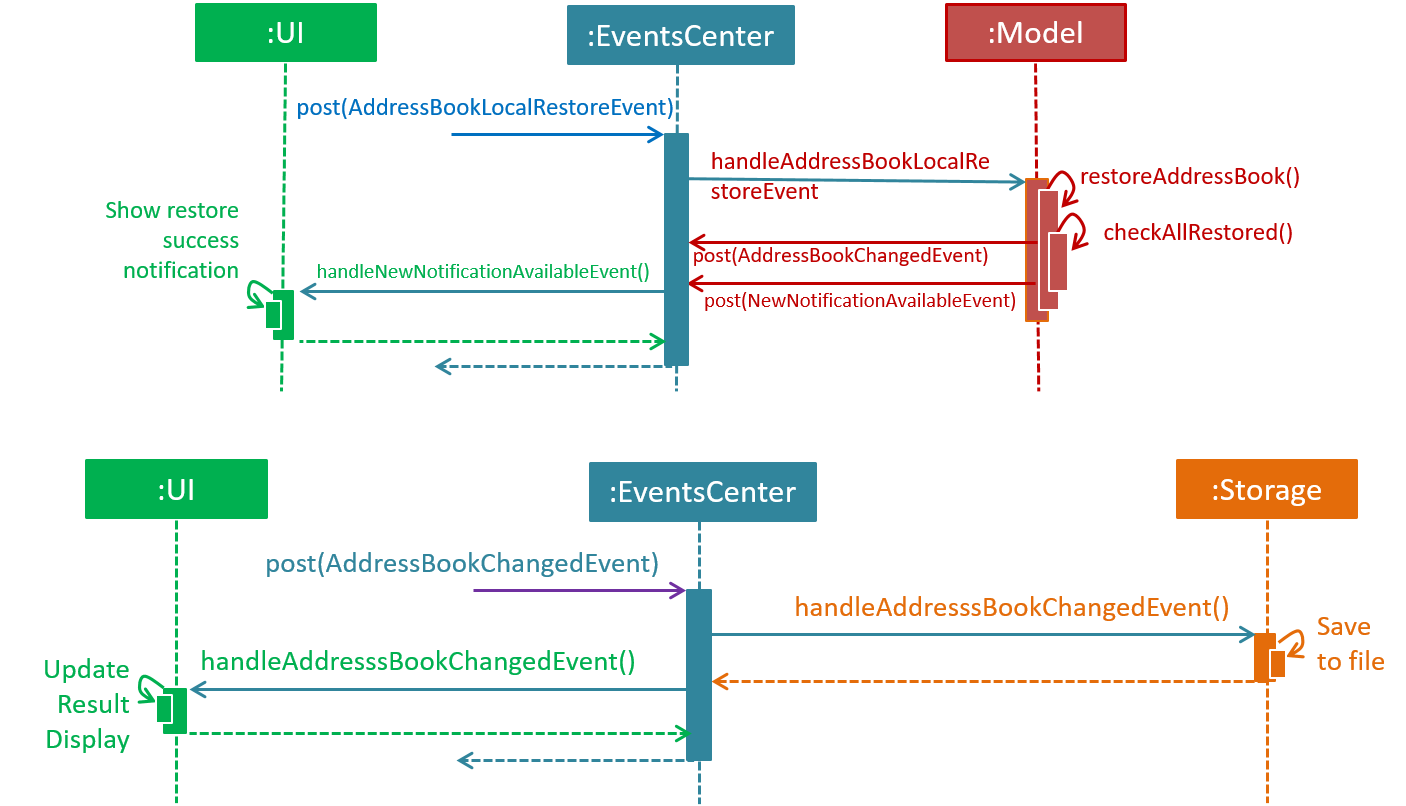
The raised event is observed and handled by the storage manager which performs the reading of the local or online files into the appropriate data book objects such as ReadOnlyAddressBook
An event is then triggered by storage on successful restore which informs model that an update to the in memory state is required.
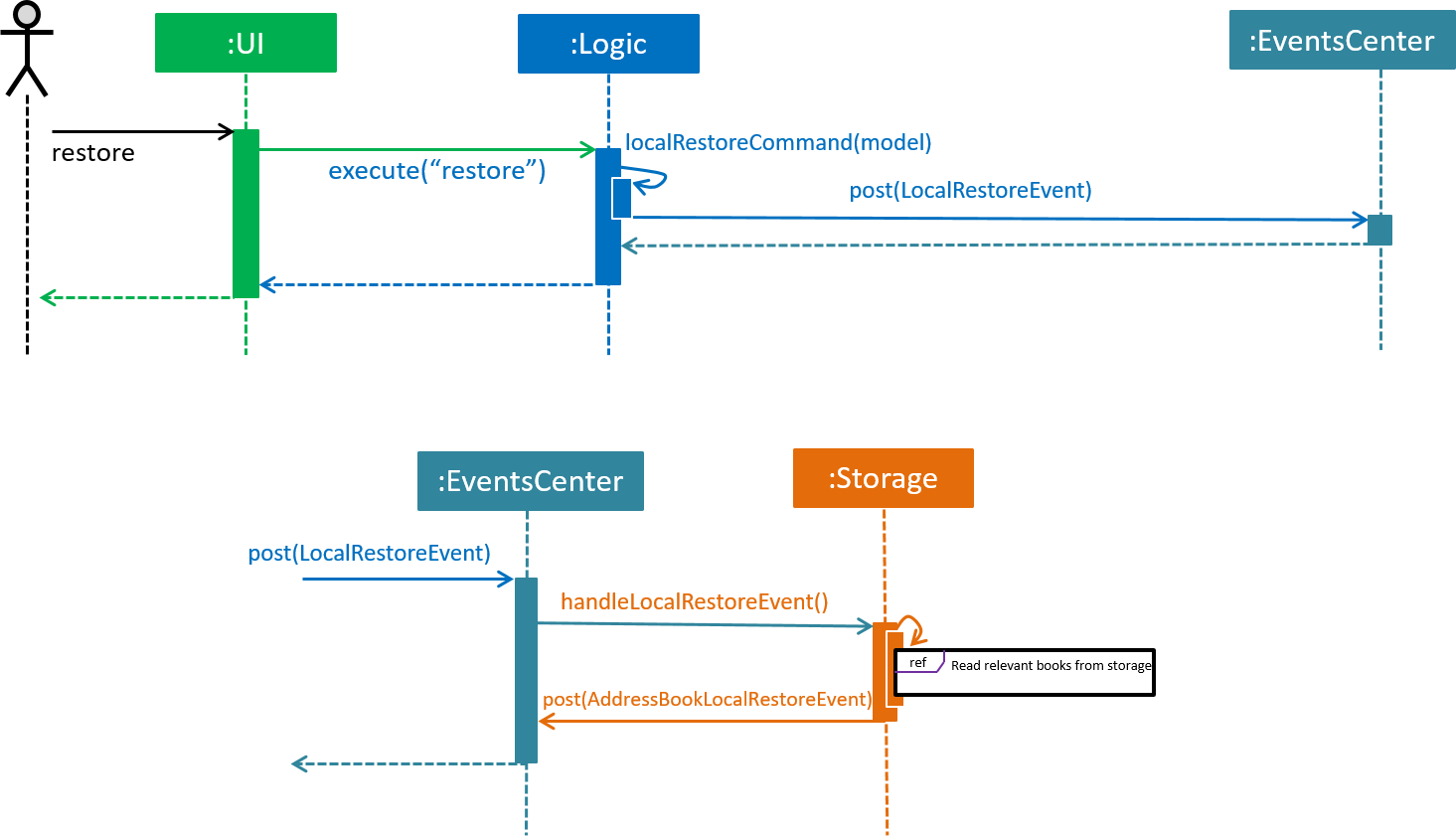
The Sequence Diagram below shows how the components interact for the scenario where the user issues the local restore command restore and valid local backup exists.


backup command (local backup)
Note how Logic simply raises a LocalRestoreEvent
The event is propagated through the EventsCenter to the Storage component
|
Online Restoration is similar to Local Restore but utilising the same ExecutorService used in backup to retrieve the online backup data books concurrently.
3.5. [Proposed] Data Encryption
{Explain here how the data encryption feature will be implemented}
3.6. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.7, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.7. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
3.8. Expense tracker feature
The implementation of expense feature is similar to the Address Book, it has similar basic functions such as: addExpense clearExpense deleteExpense editExpense redoExpense undoExpense.
In addition, expenseTrend and monthlyExpense functions were implemented to assist the user in analysing his/her spending habit.
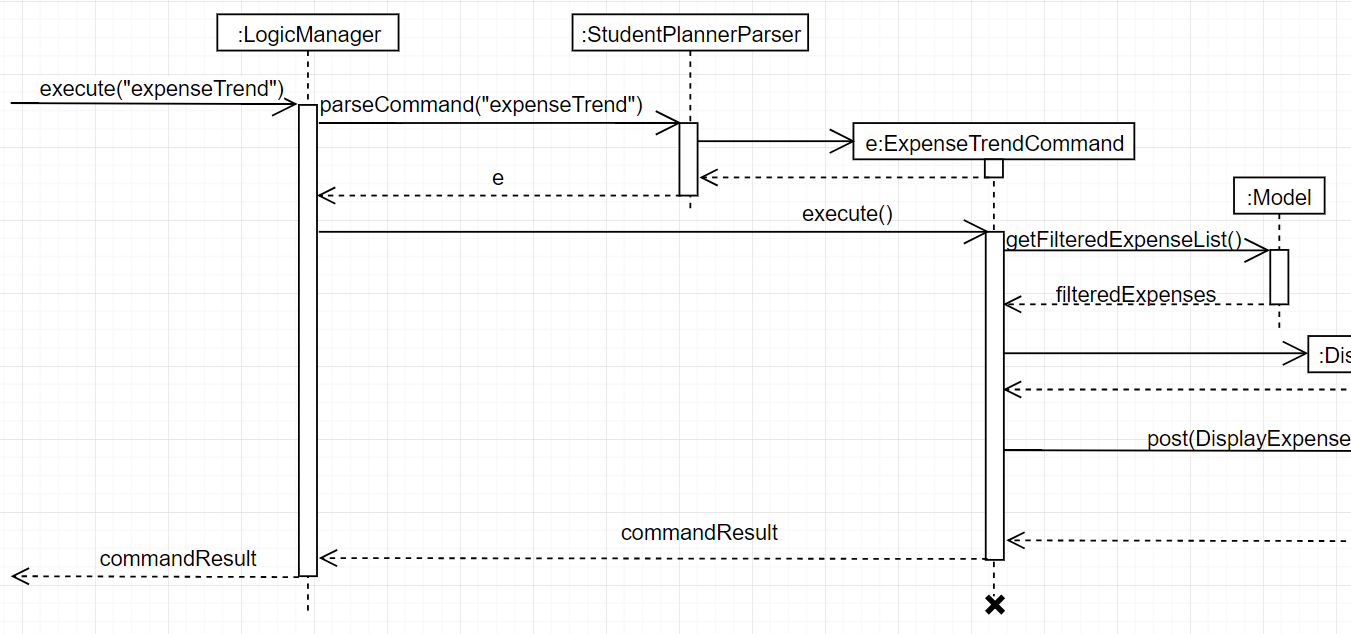
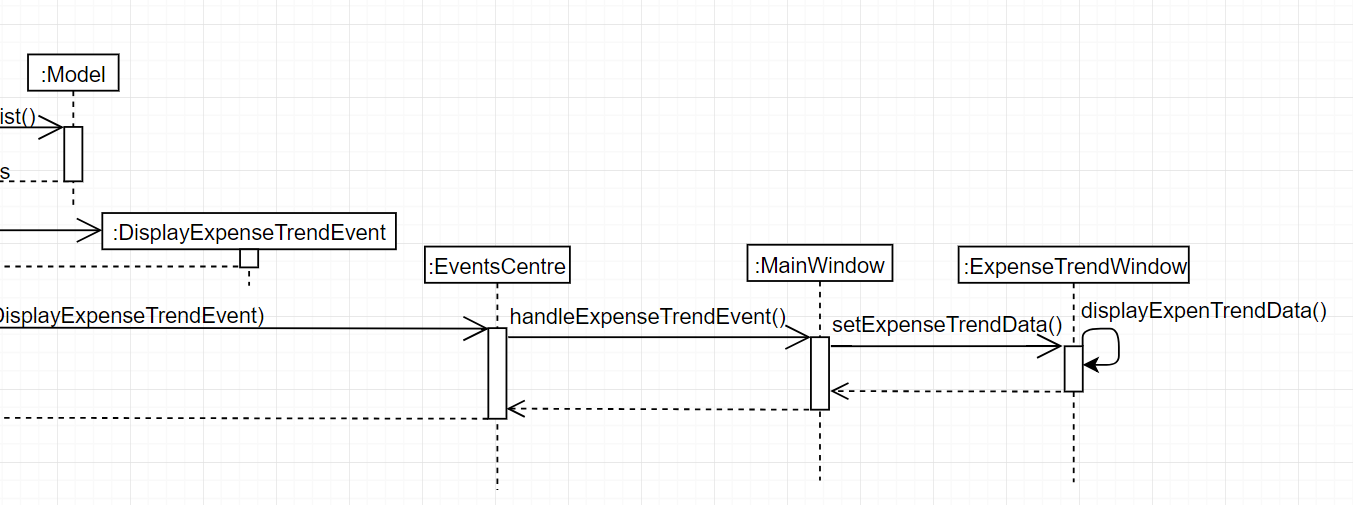
3.8.1. Expense trend
This function displays the total expense value for the past 6 months in a new window.
This function is facilitated by ExpenseTrendCommand, it extends the Command.
When user executes expenseTrend command, the command calls Model#getFilteredExpenseList() to obtain the list of expense, it then creates a TreeMap containing the expense trend data by calling getExpenseTrendData().
The list of expense will be filtered by the month of expense occurred in the getExpenseTrendData(), java.time.YearMonth is imported to obtain the current month and TreeMap is used to ensure that the months are sorted in ascending order.
The command then calls EventsCenter#post(new DisplayExpenseTrendEvent(expenseTrendData)) to create an display expense trend event with the expense trend data, and pass the event to the EventCenter.
MainWindow will subscribe and handle the event, the expense trend data is passed to ExpenseTrendWindow by calling ExpenseTrendWindow#setExpenseTrendData().
ExpenseTrendWindow creates a bar chart with the data and open a new window to display the bar chart.
The following sequence diagram shows how the expense trend operation works:


3.8.2. Monthly expense
This function displays the expense value of each category for the selected month in a new window.
This function is facilitated by MonthlyExpenseCommand, it extends the Command.
When user executes monthlyExpense command, the MonthlyExpenseCommandParser will check if the parameter entered are in correct format and is a valid month. An error message is displayed if the parameter is incorrect, else a MonthlyExpenseCommand with the selected month will be instantiated.
the command then calls Model#getFilteredExpenseList() to obtain the list of expense, it also creates a HashMap containing the monthly expense data by calling getMonthlyData().
The list of expense will be filtered by the selected month in the getMonthlyExpenseData(), HashMap is used to ensure that to associate the expense value and its category.
The command then calls EventsCenter#post(new DisplayMonthlyExpenseEvent(monthlyData)) to create an display monthly expense event with the monthly expense data, and pass the event to the EventCenter.
The rest are similar to the Expense Trend but the data were represented in a pie chart instead of a bar chart.
The following sequence diagram shows how the monthly expense operation works:


4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
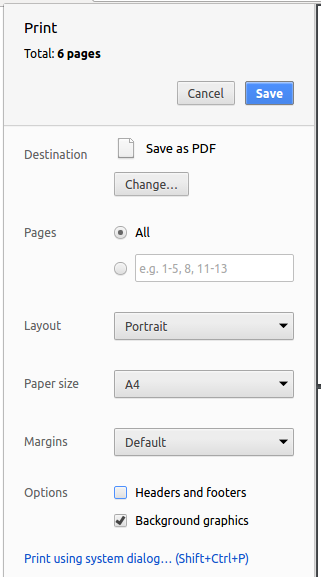
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 2.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 2.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 2.2, “UI component” before attempting to modify the UI component.
|
-
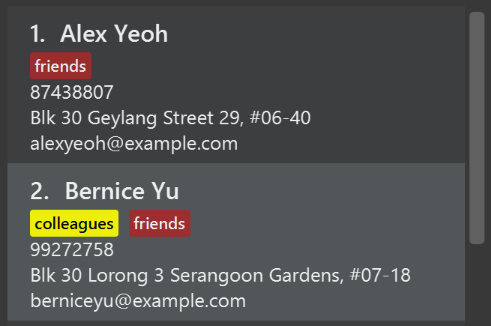
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 2.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsAddressBook.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile: Busy final year SoC/Business Double Major student
-
has a need to manage a significant number of contacts
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: Manage tasks faster than a typical mouse/GUI driven app
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
user |
add a new person |
|
|
user |
edit a person |
so that I can update a person’s details |
|
user |
delete a person |
remove entries that I no longer need |
|
user |
find a person by name |
locate details of persons without having to go through the entire list |
|
user |
hide private contact details by default |
minimize chance of someone else seeing them by accident |
|
user |
add a new task |
track the tasks |
|
user |
list the tasks |
view all the tasks available |
|
user |
update the task |
change the task information where necessary |
|
user |
delete a task |
remove entries that I no longer need |
|
user |
find a task by name |
locate task/s without having to go through the entire list |
|
user |
find a task by details |
locate task/s without having to go through the details of the entire list of tasks |
|
user with many tasks in the address book |
sort tasks by deadline |
locate upcoming due tasks easily |
|
user with many tasks in the address book |
sort tasks by priority |
locate important tasks easily |
|
paranoid user |
backup data locally |
I have a backup in case I accidentally delete my data |
|
paranoid user |
restore data locally |
I can restore data backups from other sessions |
|
paranoid user |
backup data online |
I have a backup in case my desktop computer dies or I have to switch computers. |
|
paranoid user |
restore data online |
I can easily restore data from another device without having to use manual data backups. |
|
user |
be notified of upcoming deadlines |
complete the tasks on time |
Appendix D: Use Cases
(For all use cases below, the System is the StudentPlanner and the Actor is the user, unless specified otherwise)
Use case: List task (UC1)
MSS
-
User requests to list tasks
-
StudentPlanner shows a list of tasks
Use case ends.
Extensions
-
2a. The list is empty.
-
2a1. StudentPlanner informs User that there are no tasks. Use case ends.
-
Use case: Add task (UC2)
MSS
-
User requests to add a new task with details
-
StudentPlanner adds new task with given details
Use case ends.
Extensions
-
2a. A similar tasks exists.
-
2a1. StudentPlanner informs user about skipping adding possible duplicated task.
Use case ends.
-
-
2b. Insufficient or Invalid details provided.
-
2b1. StudentPlanner informs user about unsuccessful adding of task.
-
2b2. StudentPlanner shows application usage (UC6)
Use case ends.
-
Use case: Delete task (UC3)
MSS
-
User requests to list tasks
-
StudentPlanner shows a list of tasks
-
User requests to delete a specific task in the list
-
StudentPlanner deletes the task
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. StudentPlanner shows an error message.
Use case resumes at step 2.
-
Use case: Find tasks by name (UC4)
Prerequisite
-
At least one tasks exists
MSS
-
User requests to find task by name/s in the list
-
StudentPlanner shows the list of task/s with provided name/s
Use case ends.
Extensions
-
2a. The list is empty.
-
2a1. StudentPlanner informs user that no tasks found
Use case ends.
-
Use case: Find tasks by details (UC5)
Prerequisite
-
At least one tasks exists
MSS
-
User requests to find tasks by details
-
StudentPlanner shows the list of task/s with provided details/s
Use case ends.
Extensions
-
2a. The list is empty.
-
2a1. StudentPlanner informs user that no tasks found
Use case ends.
-
Use case: App Usage (UC6)
MSS
-
User requests to see help
-
StudentPlanner shows help and example usage.
Use case ends.
Use case: Invalid command (UC7)
MSS
-
User enters a command that does not exists
-
StudentPlanner informs User about unknown command
-
StudentPlanner shows application usage (UC6)
Use case ends.
Use case: Local Student Planner data backup (UC8)
Prerequisite
None
MSS
-
User requests to backup data locally
-
StudentPlanner backups current data to backup folder
Use case ends.
Extensions
-
2a. Data path cannot be written to
-
2a1. StudentPlanner informs user about error during backup
Use case ends.
-
Use case: Online Student Planner data backup (UC9)
MSS
-
User requests to backup all data to an online service
-
StudentPlanner backups current data to online service
Use case ends.
Extensions
-
1a. User provides invalid credentials
-
1a1. StudentPlanner shows error.
Use case ends.
-
-
2a. Service is not recognised or unsupported
-
2a1. StudentPlanner shows error.
-
2a2. StudentPlanner shows help for online backup.
Use case ends.
-
Use case: Local Student Planner data restore (UC10)
Prerequisite
A backup has been made using the backup feature
MSS
-
User requests to restore data locally
-
StudentPlanner restores data from local backup
Use case ends.
Extensions
-
2a. Backup provided has invalid data
-
2a1. StudentPlanner informs user about error restoring data
Use case ends.
-
Use case: Online Student Planner data backup (UC11)
Prerequisite
An online backup has been made using the backup feature
MSS
-
User requests to restore all data from an online service
-
StudentPlanner restores data from online service
Use case ends.
Extensions
-
1a. User provides invalid credentials if required by online service
-
1a1. StudentPlanner shows error restoring data.
Use case ends.
-
-
2a. Service is not recognised or unsupported
-
2a1. StudentPlanner shows error.
-
2a2. StudentPlanner shows help for online restore.
Use case ends.
-
Use case: Add Event (UC12)
MSS
-
User requests to add an event
-
StudentPlanner adds new event with given details
Use case ends.
Extensions
-
2a. A similar event exists
-
2a1. StudentPlanner prompts user that a similar event exists. Event is not added.
Use case ends.
-
-
2b. Insufficient or Invalid details provided.
-
2b1. StudentPlanner shows required command format to user. Event is not added.
Use case ends.
-
Use case: Add Expense(UC13)
MSS
-
User requests to add an new expense with details
-
StudentPlanner adds new expense with given details
Use case ends.
Extensions
-
2a. Insufficient or Invalid details provided.
-
2a1. StudentPlanner informs user about unsuccessful adding of expense
Use case ends.
-
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 tasks without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
Should take no longer than 5 seconds on each startup
-
Should have internet connectivity for features requiring online interactivity.
Appendix G: Product Survey
EverNote
Author: Adrian Tan @QzSG
Pros:
-
Lots of features including
-
Tasks, Events, Notes, Meetings
-
-
Cross Platform
Cons:
-
No power user friendly features like in built console based commands
-
Not free, good features are premium only
-
Not open source.
Reasons why Student Planner is better:
-
We incorporate the popular features in EverNote such as events and tasks into our existing contacts feature and also added expenses tracking so that we fit our mission of being a one stop management app for your user.
-
Our application works using text commands so that power users used to a console application can be more efficient when using Student Planner, saving time.
-
Student Planner is completely open source, our savvy target users can contribute and add more features if they want to which benefits all users.
-
Student Planner is completely free.
Appendix H: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
H.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample tasks. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
{ more test cases … }
H.2. Deleting a person
-
Deleting a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-
{ more test cases … }
H.3. Creating a task
-
Creating a new task to the task book
-
Prerequisites: The task must not already exist in student planner
-
Test case:
task n/Submission b/CG2027 Assign3 s/17/10_17:00 e/24/10_14:00 p/med
Expected: A new task is added to the task book panel, and a success message will be shown in the result display panel. -
Test case (If a task with name of
submissionand body ofCG2027 Assign3is already existed in student planner):task n/Submission b/CG2027 Assign3 s/17/10_17:00 e/24/10_14:00 p/med
Expected: No task is added, and a duplicate task message is shown in the result display panel. -
Test case:
task n/Submission b/CG2027 Assign3 s/17/10 e/24/10 p/med
Expected: No task is added. Error details shown in the result display panel.
-
H.4. Listing all tasks
-
Listing all the tasks in the student planner.
-
Prerequisites: User has entered some tasks. Multiple tasks in the list.
-
Test case:
listTask
Expected: All tasks are listed according to their deadline (in ascending order) in the task book panel.
-
H.5. Updating an existing task
-
Updating the name/body of a task
-
Prerequisites: User has entered some tasks. Multiple tasks in the list.
-
Test case:
updateTask 1 n/Submission b/CG2027 Assign3
Expected: The body/detail of first task is updated in student planner, and a success message is shown in the result display panel. -
Test case (If a task with name of
submissionand body ofCG2027 Assign3is already existed in student planner):updateTask 1 n/Submission b/CG2027 Assign3
Expected: No task is updated, and a duplicate task message is shown in the result display panel. -
Test case:`updateTask 1 n/`
Expected: No task is updated. Error details of invalid command is shown in the result display panel. -
Other incorrect updateTask commands to try:
updateTask,updateTask 1 b/,updateTask x …(where x is larger than the list size)
Expected: Similar to previous.
-
-
Updating the startDateTime or endDateTime of a task
-
Prerequisites: User has entered some tasks. Multiple tasks in the list.
-
Test case:
updateTask 1 e/30/11_21:59
Expected: The endDateTime of first task is updated in the student planner, and a success message is shown in the result display panel. -
Test case:
updateTask 1 e/30/11
Expected: No task is updated. Error detail of invalid endDateTime format is shown in the result display panel. -
Test case:
updateTask 1 e/32/11_21:59
Expected: No task is updated. Error detail of invalid endDateTime format is shown in the result display panel. -
Other incorrect updateTask commands to try:
updateTask 1 s/,updateTask 1 e/,updateTask x …(where x is larger than the list size)
Expected: No task is updated. Error details of invalid command is shown in the result display panel.
-
-
Updating the priority of a task
-
Prerequisites: User has entered some tasks. Multiple tasks in the list.
-
Test case:
updateTask 1 p/low
Expected: The priority if first task is updated tolowin the student planner. A success message is shown in the result display panel. -
Test case:
updateTask 1 p/h
Expected: No task is updated. Error detail of invalid priority format is shown in the result display panel. -
Test case:
updateTask 1 p/
Expected: No task is updated. Error details shown in the result display panel.
-
-
Updating the tags of a task
-
Prerequisites: User has entered some tasks. Multiple tasks in the list.
-
Test case:
updateTask 1 t/hardcopy
Expected: The tag field of first task is updated in the student planner. A success message is shown in the result display panel. -
Test case:
updateTask 1 t/
Expected: The tag field of first task is cleared in the student planner. A success message is shown in the result display panel.
-
H.6. Deleting a task
-
Deleting a task while all tasks are listed
-
Prerequisites: User has entered some tasks. Multiple tasks in the list.
-
Test case:
deleteTask 1
Expected: First task is deleted from the list, and a success message is shown in the result display panel. Task list is updated. -
Test case:
deleteTask 0
Expected: No task is deleted. Error details shown in the result display panel. Task list remains the same. -
Test case (If 5 tasks exist in the student planner, i.e. task list size is 5 ):
deleteTask 6
Expected: No task is deleted. Error details shown in the result display panel. Task list remains the same. -
Other incorrect deleteTask commands to try:
deleteTask,deleteTask -1
Expected: Similar to previous.
-
H.7. Backup of data
-
Backup of data to local storage
-
Prerequisites: Backup file paths in
preferences.jsonhas default file path values before application is started
Test case:backup
Expected: All books data is backup to file paths located frompreferences.json. Notification is shown to user that local backup is successful. -
Prerequisites: Backup file paths in
preferences.jsonisnullbefore application is started
Test case:backup
Expected: All books data is backup to default file paths located underdatadirectory.preferences.jsonwill also be updated with default backup file paths. Notification is shown to user that local backup is successful. -
Prerequisites: Backup file paths in
preferences.jsonare directories before application is started
Test case:backup
Expected: All books data is backup to default file paths located underdatadirectory.preferences.jsonwill also be updated with default backup file paths. Notification is shown to user that local backup is successful.
-
-
Backup of data to online storage service
-
Test case:
backup GITHUB VALID_AUTH_TOKEN
Expected: Book data is saved to Github gists. Status message updates to show successful backup. Success notifications with the corresponding data backup urls will be created and shown to user. -
Test case:
backup INVALID
Expected: No backup is performed. Invalid online service or command details shown in status message with command usage. -
Test case:
backup GITHUB
Expected: No backup is performed. Invalid github backup command details shown in status message as no authentication token is provided. -
Test case:
backup GITHUB invalidToken
Expected: Command is executed but error popup with "Could not save data to file" appears due to invalid auth token provided. Status bar updates to show backup failed. -
Test case:
backup service invalid invalid
Expected: No backup is performed. Invalid command details shown in status message with command usage.
-
H.8. Restore of data
-
Restore of data from local backup
-
Prerequisites:
backupcommand has been run before and all files are valid and exists inpreferences.json
Test case:restore
Expected: Restore success status message is displayed. Local Restore notification is also created and shown to user -
Prerequisites:
backupcommand has not been run before
Test case:restore
Expected: Status message displayed to prompt user to first do a backup or set relevant backup file paths inpreferences.json. -
Prerequisites: Certain backup file/s indicated in
preferences.jsonhas been deleted.
Test case:restore
Expected: Status message displayed to prompt user to first do a backup or set relevant backup file paths inpreferences.jsonand also check if all file paths are existing files. -
Prerequisites:
backupcommand has been run before and all files are valid and exists inpreferences.json
Test case:restore INVALID
Expected: No restore is performed. Invalid online service or command details shown in status message with command usage.
-
-
Restore of data from online backup
-
Prerequisites: Online backup command has been run before and all gist ids in
preferences.jsonare valid
Test case:restore GITHUB
Expected: Success status message displayed. Notification is created and shown to user about successful online restore. -
Prerequisites: Online backup command has not been run before
Test case:restore GITHUB
Expected: Status message displayed to prompt user to first do an online backup or set relevant backup gist ids inpreferences.json. -
Prerequisites: Certain backup gists who’s ids are indicated in
preferences.jsonhas been deleted.
Test case:restore GITHUB
Expected: Error popup will appear for said data books. While any valid gists will still be restored, no success notification will be showed, however, status message will show restore succeeded as long as one of the book gists are valid and exists. -
Prerequisites: All backup gists who’s ids are indicated in
preferences.jsonhas been deleted. Test case:restore GITHUB
Expected: Error popup will appear for all data books. Status message will show restore failed. -
Prerequisites: Online backup command has been run before and all gist ids in
preferences.jsonare valid
Test case:restore GITHUB VALID_AUTH_TOKEN
Expected: No restore is performed. Invalid command status message is shown to user with correct usage.
-
H.9. Displaying monthly expense
-
Displaying monthly expenses
-
Prerequisites: User has entered some expenses occurred in November 2018
-
Test case:
monthlyExpense 11/2018
Expected: Opens a new window with a pie chart displaying the percentage for each category of expenses. -
Test case:
monthlyExpense 10/2018
Expected: Opens a new window with a message "Expense not found in 10/2018" -
Test case:
monthlyExpense 13/2018+ Expected: No operation performed. Error message shown in the result display section -
Test case: Other incorrect monthly expense commands to try:
monthlyExpense,monthlyExpense 5/2018
Expected: same as the previous test case
-
H.10. Finding persons by name, address and phone number
-
Finding persons by name
-
Prerequisites: User has added some persons
-
Test case, assuming a contact name1 has been added:
findname name1
Expected: Message "1 persons listed!" and listing name1 -
Test case, assuming two different persons named name1 and name2 has been added:
findname name1 name2
Expected: Message "2 persons listed!" and listing name1 and name2 -
Test case, assuming one person with name1 has been added and no person with name2:
findname name1 name2
Expected: Message "1 persons listed!" and listing name1 -
Test case, assuming there is no person with address that include NUS:
findaddress NUS
Expected: Message "0 persons listed!" and not listing any person -
Test case:
findphone
Expected: An error message explaining how the to use the command correctly
-
H.11. Adding a new event
-
Adding a new event to the event book
-
Prerequisites: The event must not already exist in student planner
-
Test case:
addEvent n/Watch Avengers 4 movie s/26/05/2018 t/1700 c/John
Expected: A new event is added to the event book panel, and a success message will show on the results display panel. -
Test case: `addEvent n/Watch Avengers 4 movie t/1700 c/John `
Expected: No event is added and error details will be shown on the result display panel.
-
H.12. Deleting an event
-
Deletes an event from the event book
-
Prerequisites: The event book must not be empty
-
Test case:
deleteEvent 1
Expected: The first event in the event book will be deleted and the first entry on the events panel will disappear. -
Test case:
deleteEvent 0
Expected: No event is deleted and an error message will be displayed on the results display panel. -
Test case: (If event book has only 1 event)
deleteEvent 2
Expected: No event is deleted and an error message will be displayed on the results display panel.
-
H.13. Editing an event
-
Edits certain parameters of an event
-
Prerequisites: The event book must not be empty
-
Test case:
editEvent 1 t/1900
Expected: The time of the first event in the event book will be changed to "1900" and the time of the first event entry in the events panel will be changed to 1900. -
Test case:
editEvent 2
Expected: No event is edited and an error message will be displayed on the results display panel.
-
H.14. Clearing an event
-
Clears the entire event book
-
Test case:
clearEvent
Expected: The event book will be cleared and the events panel will not show any entries
-